Читайте также
Обо мне
Кто я такой и как стал дизайнером
Визитка

Лёша, 20 лет
Проактивный и быстро обучаюсь новому, обожаю системность. Живу в Перми, Россия
Что нравится
- Брать ответственность
- Погружаться в потребности пользователей и бизнеса
- Решать задачи с высокой степенью неопределенности
- Систематизировать и структурировать информацию
- Работать с обратной связью
Ключевые навыки
- UX исследования и анализ (Бенчмаркинг, User Flow, CustDev и другие)
- UX-копирайтинг
- Проектирование пользовательских сценариев
- Дизайн и разработка адаптивных интерфейсов
- Создание low-fi и hi-fi интерактивных прототипов
- Создание и поддержание UI-китов
- Систематизация и визуализация данных (построение графов и диаграмм)
- Продвинутые подходы к проектированию интерфейсов (атомарный дизайн, components, styles, variables, auto-layouts)
- Знание стандартов удобства использования и доступности (WCAG)
- Отличное знание технологий фронтенд-разработки (HTML, CSS, JavaScript, SQL, Svelte) и понимание технических ограничений
- Кросс-браузерная разработка
- Эффективная коллаборация с разработчиками
Инструменты
Figma & FigJam— дизайн и создание прототиповAdobe Photoshop— обработка и редактирование изображенийAdobe After Effects— создание анимаций интерфейсаExcel— бенчмаркинг и анализ данныхNotion— ведение проектов и хранение полезной информацииDaVinci Resolve— монтаж и редактирование видеоVisual Studio Code— верстка и разработка сайтов
Языки
Русский— родной языкАнглийский (B1)— хорошо понимаю технические статьи и видео, умею в базовый разговорФранцузский (A1)— школьные знания
История
Раннее детство
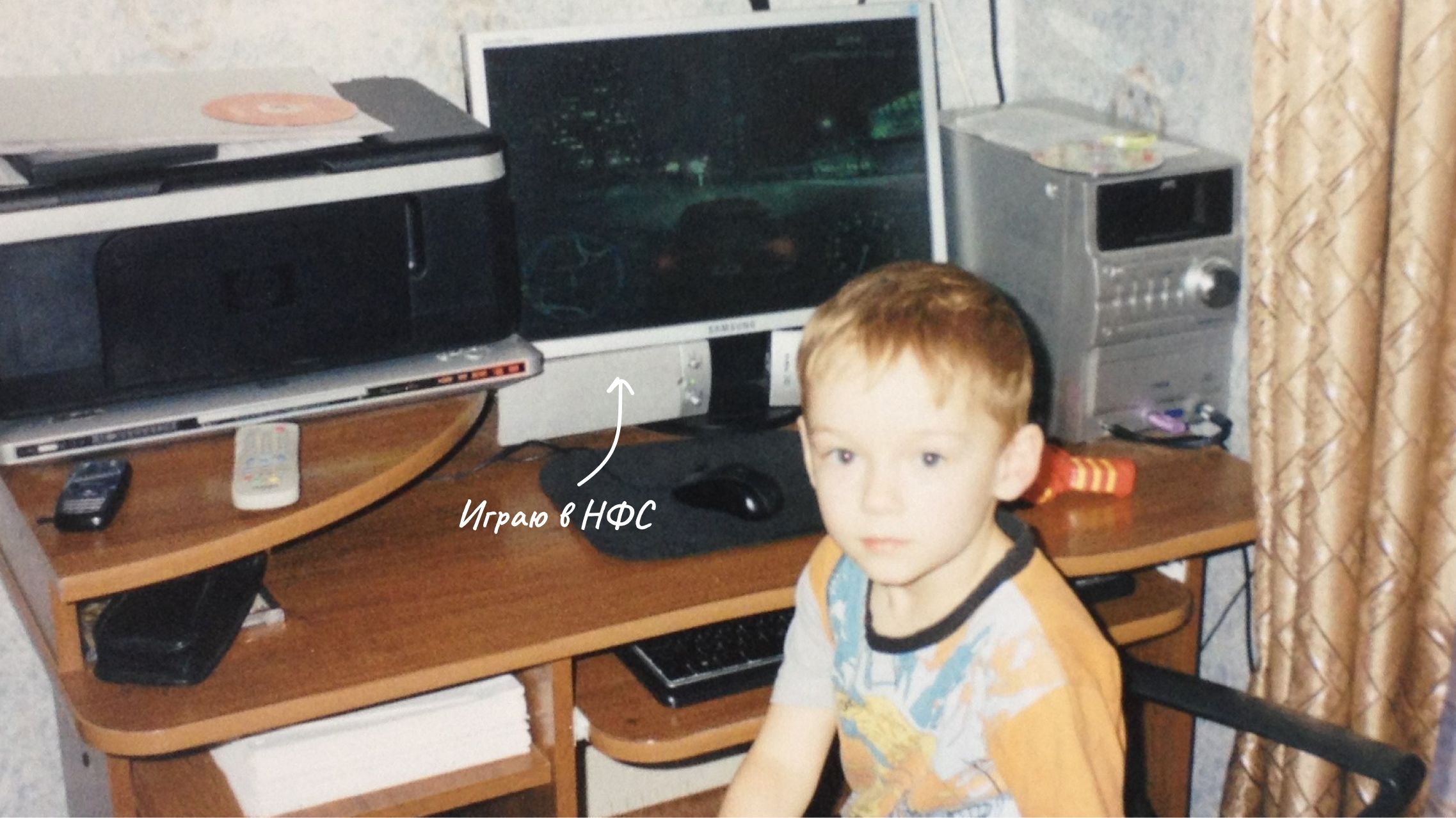
С детства я любил разбираться, как устроена техника. В 3 года родители показали мне компьютер и это открыло для меня новый мир увлечений

Я много играл в Майнкрафт. Особенно мне нравились технические моды, где нужно было создавать схемы из механизмов и автоматизировать их. Это научило меня мыслить системно

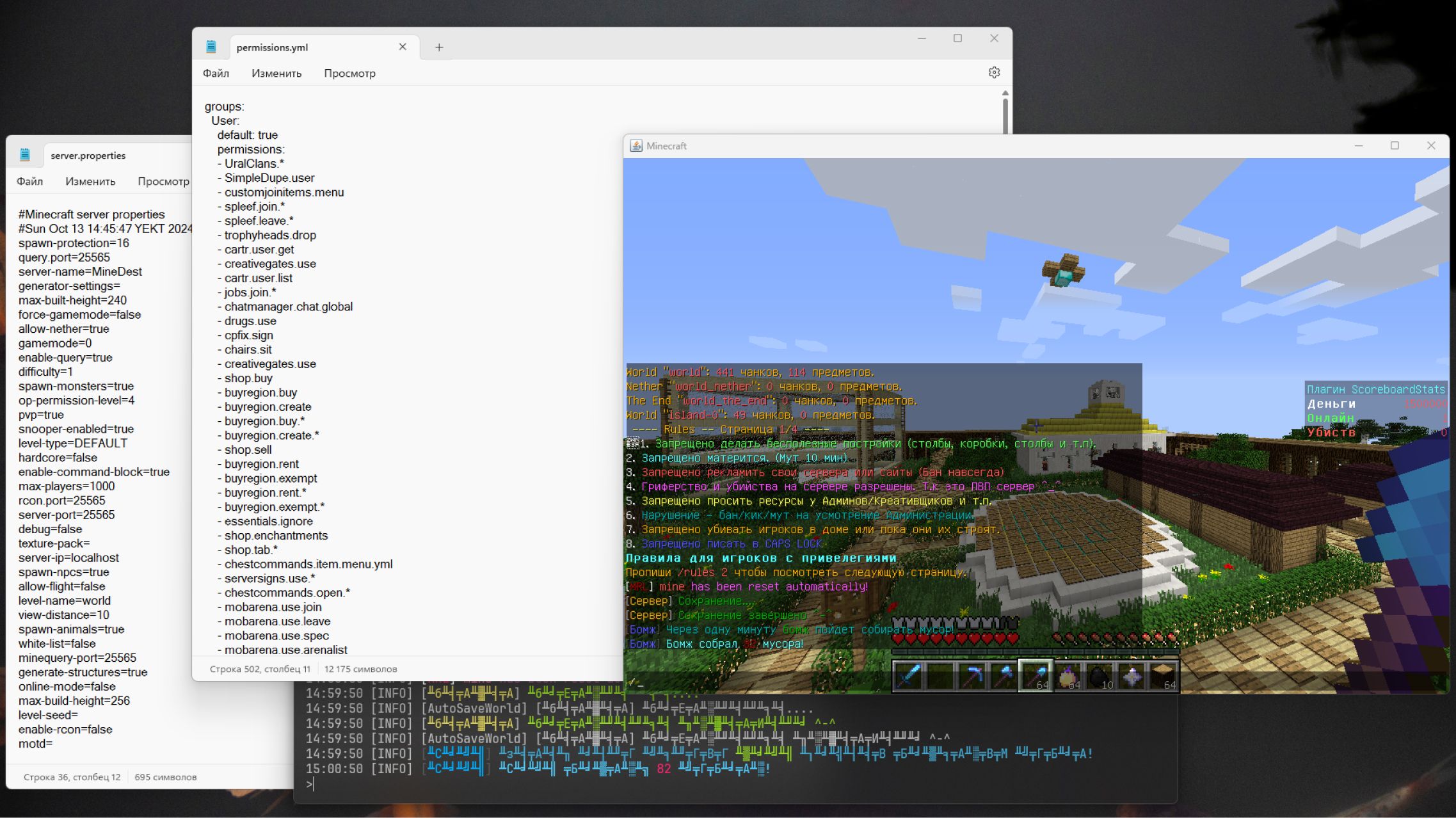
Ещё мне нравилось играть на серверах, и я захотел создать свой. Проявив упорство, я смог это сделать. Так я впервые познакомился с программированием

Верстка
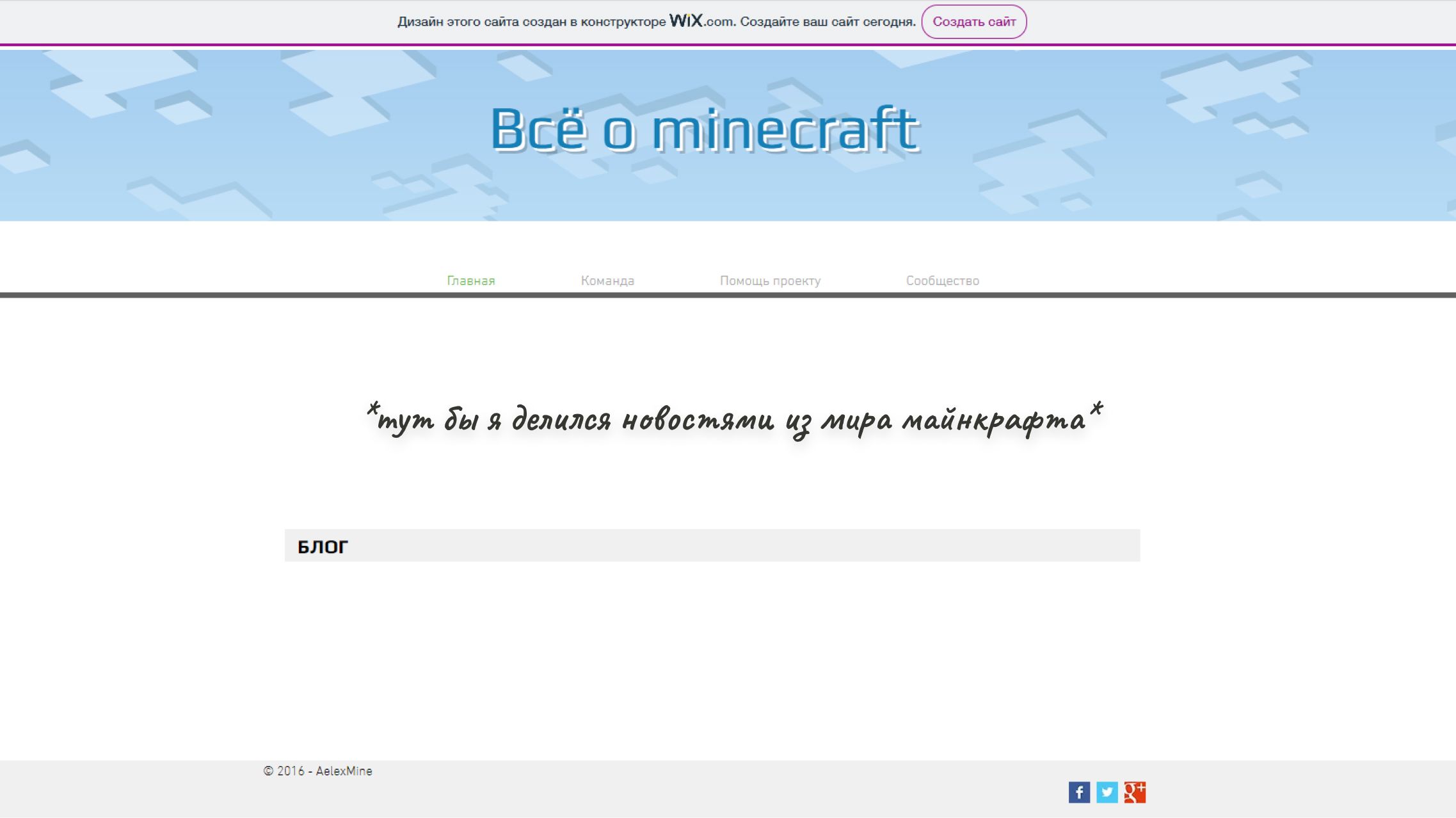
Игры это круто, но в 9 классе я задумался о том, кем стану в будущем. Тогда я вспомнил, что раньше мне нравилось баловаться с созданием сайтов на конструкторах

Я захотел копнуть глубже и узнать, как сайты устроены изнутри. Следующие 2 года я учил языки верстки и практиковал хорошие практики

Постепенно я начал понимать, что в наших реалиях одной верстки мало, и нужно выбирать, куда двигаться дальше: Фронтенд, Бэкенд или…
Дизайн
Я выбрал его, потому что в верстке мне больше всего нравилось систематизировать информацию по блокам с помощью HTML, а затем стилизовать её через CSS. Ещё в душе горела творческая нотка и желание сделать понятно
Три года я учился дизайну: смотрел видео, читал статьи и книги, упорно практиковался

За время развития мы с другом создали платформу для обмена рецептами блюд и выиграли всероссийскую олимпиаду. Потом нашли первых клиентов и разработали проекты в сферах medtech и proptech

Во всех проектах я отвечал за менеджмент, дизайн и фронтенд. Изучал новые инструменты и оптимизировал процессы, чтобы мы работали быстрее